There’s nothing like building a simple, run-of-the-mill to-do list when learning a new framework. It teaches you the basics of creating, reading, updating, and deleting data from various levels of the technology stack, including the front-end, back-end, and database.
Here's a list of topics this chapter covers:
Create a New Rails Application
Install Tailwind CSS
Create, Read, Update, and Delete Tasks
How Turbo Drive Works
Using Stimulus for Completing Tasks
Introducing Turbo Frames for In-Place Editing
Conclusion: Why Hotwire?
We will start with a new Rails app from scratch and learn about Hotwire as we build our application. I am also going to use Tailwind CSS to style our app, but it’s not a requirement, and the code examples should still work without it. But, if you haven’t worked with Tailwind, I highly recommend that you give it a try.
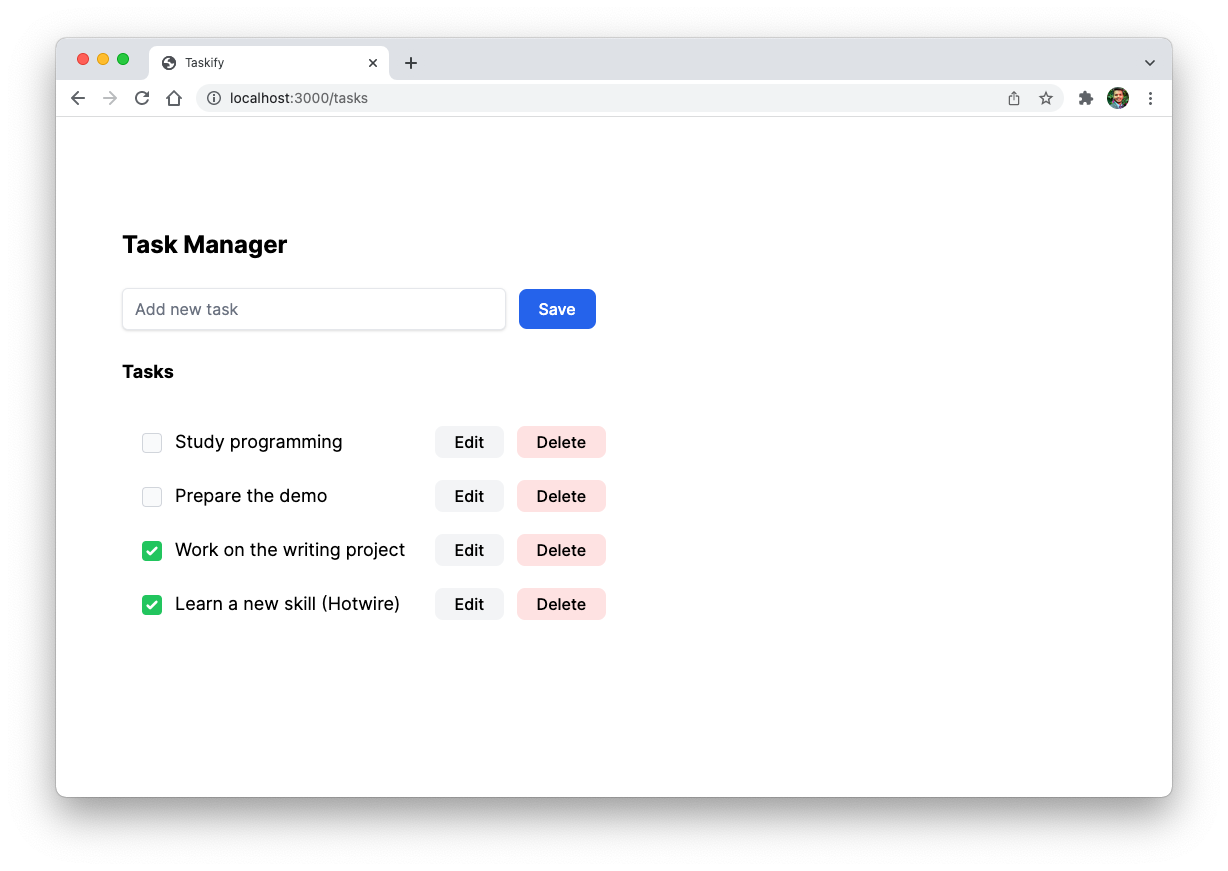
Before we start coding, this is a quick preview of what we are going to build. It’s a simple CRUD application. You can add new tasks, edit existing ones, delete a task, and also complete them.
I’ll assume that you have installed the required dependencies for building a Rails app. If not, just follow the Rails getting started guide, and you should be all set. For this application, I will use the following stack:
Ruby on Rails
Hotwire (Turbo Drive + Stimulus)
Sqlite
Tailwind CSS
With that out of the way, let’s start by creating a new Rails app.